코드펜에서 외부 리소스 사용하기
코드펜에서 외부 리소스 사용하기
코드펜에서 외부리소스(여기에서는 부트스트랩 5)를 가져오는 방법에 대해 설명드리겠습니다.
Bootstrap 5 용 dropdown 이미지 코딩하기
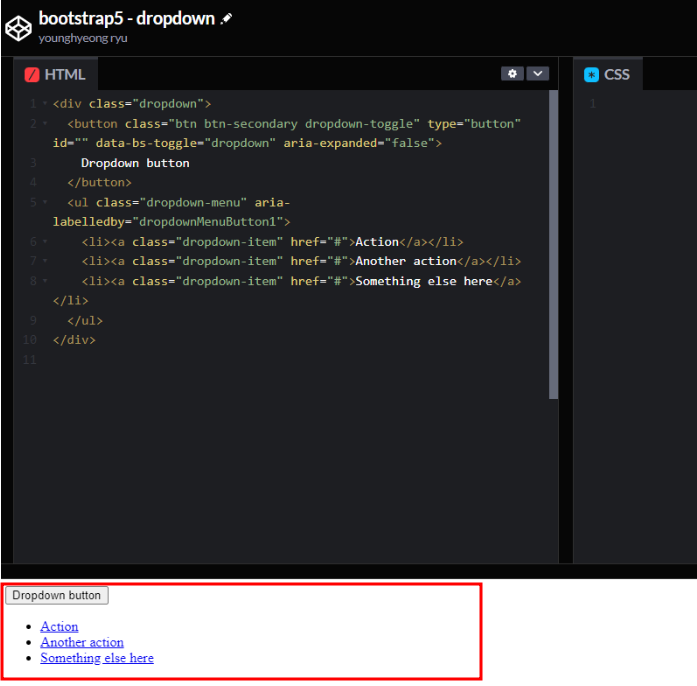
먼저 bootstrapdptj drop 다운을 구현하는 간단한 HTML을 만들어 보자
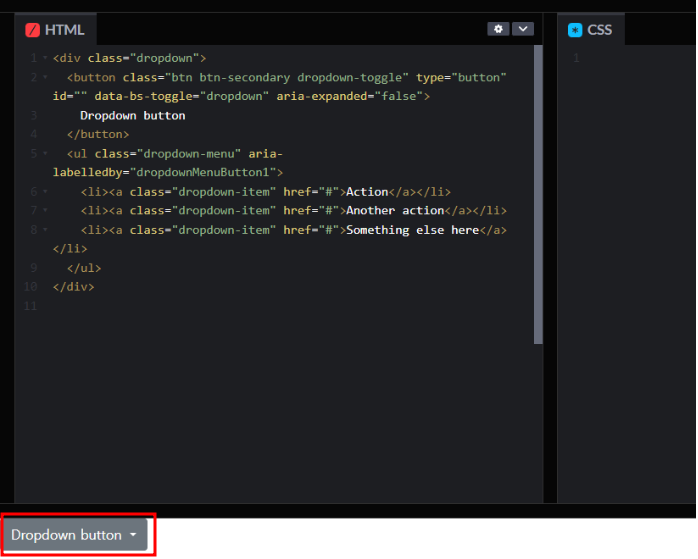
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown button
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
아래 이미지 처럼 단순한 페이지가 디스플레이 된다.

Bootstrap css 삽입하기
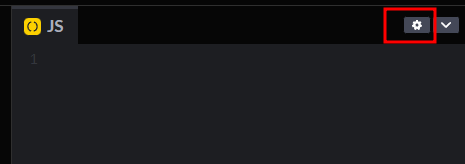
css 컬럼 우측의 기어 아이콘을 클릭한 후

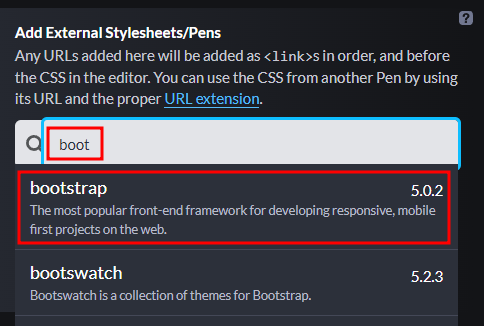
boot 를 입력하면 bootstrap 이 표시되는데 이를 클릭하자

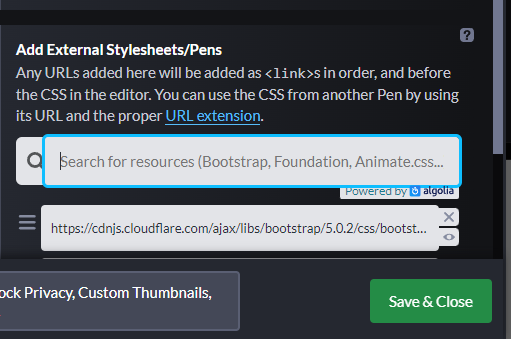
그리고 save 를 누르면 바로 적용이 된다.

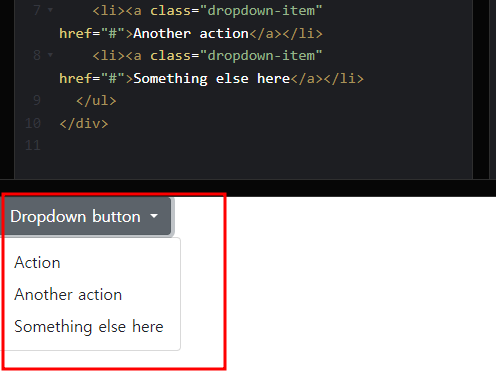
그림하단의 출력쪽의 이미지가 변경된 것이 확인된다.
디스플레이는 변경되었지만 버튼을 눌러도 아무런 액션이 발생하지 않는다.
bootstrap.js 도 필요하기 때문이다.

Bootstrap js 삽입하기
외부 css를 삽입한 것과 동일한 방식으로 외부 js를 삽입하자.
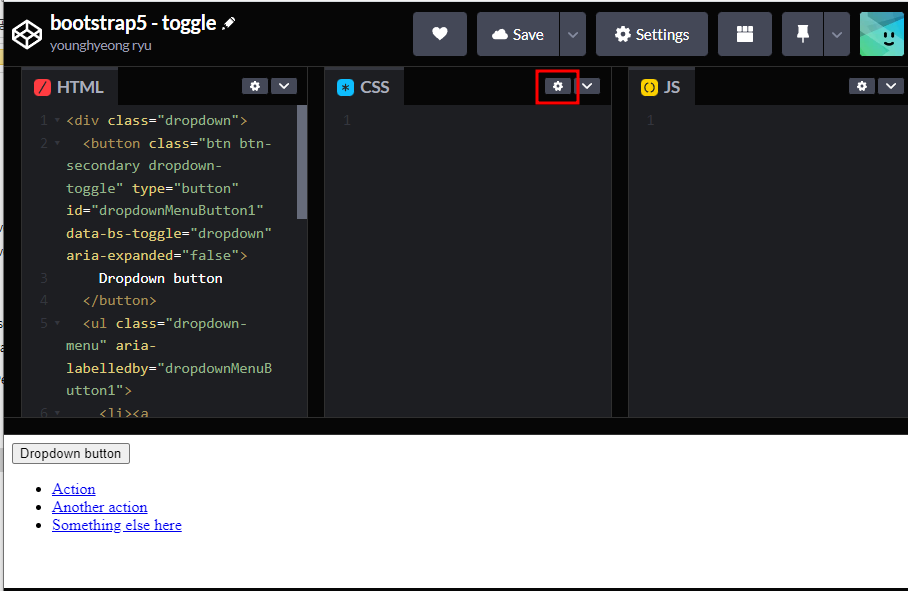
먼저 js 필드의 오른쪽의 기어 아이콘을 클릭한 후

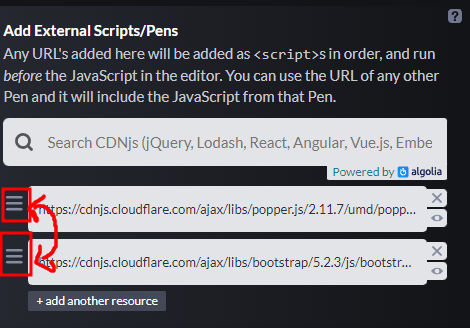
필요한 리소스를 불러오자. 여기서 주의 할 점은 bootstrap에서 dropdown을 사용하기 위해서는 popper.js가 필요한데 popper.js는 bootstrap 보다 상위에 위치하여한다.
두개를 불러온후 마우스로 드레그 하여 위치를 변경하자.

완료
짜잔...
샘플코드
See the Pen bootstrap5 - dropdown by younghyeong ryu (@wangta69) on CodePen.