Google Login 구현하기 with Capacitor-Google-Auth - @codetrix-studio
Google Login
여기서는 웹과 앱에서 동시에 가능한 @codetrix-studio/capacitor-google-auth 를 사용하여 각각의 예로 설명드립니다.
환경
@capacitor : 5.x
@angular : 16.x
@codetrix-studio/capacitor-google-auth : 3.3.x
install
npm i @codetrix-studio/capacitor-google-auth
소셜 로그인의 이해
Step 1 : 인증요청
- [클라이언트] -> [구글인증서버]
- Client Id, Redirect URL, Respose Type, Scope 를 전달
Step 2 : 로그인 페이지 제공
- [클라이언트] <- [구글인증서버]
Step 3 : ID/PW등 구글인증정보 전달
- [클라이언트] -> [구글인증서버]
Step 4 : Authorization Code 발급
- [클라이언트] <- [구글인증서버]
발급받은 Authorization Code 와 함께 Redirect URL 로 이동한다.
Step 4 : Access Token 발급 요청
- [클라이언트] -> [구글인증서버]
Step 5 : Access Token 발급
- [클라이언트] <- [구글인증서버]
Step 5 : Access Token 저장
클라이언트에서는 Access Token을 저장한다.
Access Token
Refresh Token
Refresh Token의 목적은 Access Token의 유효 기간을 짧고, 자주 재발급 하도록 만들어 보안을 강화하면서도 사용자에게 잦은 로그아웃 경험을 주지 않도록 하는 것이다.
refreshToken 을 얻기위해서는 access_type=offline 을 인증요청시 전달하여야 한다.
- 클라이언트가 로그인을 요청하고 성공하면, 서버는 Access Token과 Refresh Token을 함께 제공한다.
- 이후 클라이언트는 인가가 필요한 요청에 Access Token을 실어 보낸다.
- 시간이 조금 흘러 Access Token이 만료 되었다면, 클라이언트는 Refresh Token을 서버로 전달하여 새로운 Access Token을 발급 받는다.
Web Client ID 획득 방법
Step 1: 클라우드 콘솔 접근
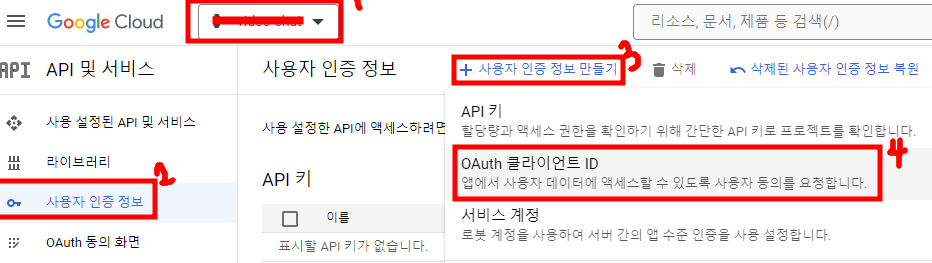
구글클아우드 콘솔 바로가기 > API 및 서비스 클릭
아래그램의 1번에서 원하는 프로젝트를 선택한다. 없으면 새로 만들어야 한다.
사용자 인증정보(click) > 사용자 인증정보 만들기(clilck) > OAuth 클라인언트 ID (click)
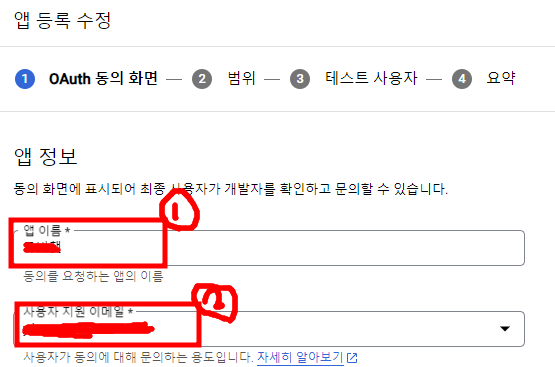
Step 2 : OAuth 동의화면 구성
만약 기존에 OAuth 동의화면이 없으면 자동으로 OAuth 동의화면 구성 페이지로 접근한다.

- 앱이름 : 개발중인 앱 이름
- 사용자 지원 이메일 : 개발자 이메일(고객상담 이메일이 적합)
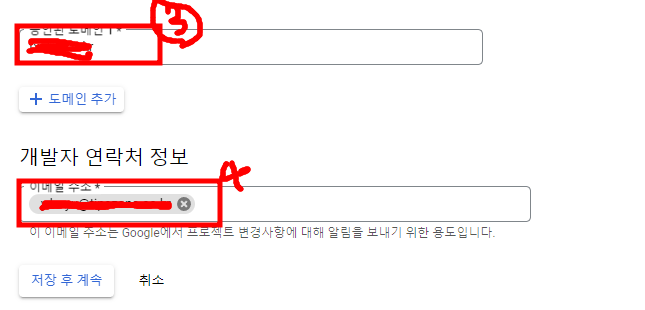
- 승인된 도메인 : 최상위 도메인을 입력한다. (api.stock.onstory.fun 일경우 최상위 도메인인 onstory.fun 만 입력)
- 개발자 연락처 : 개발자의 이메일 정보 입력
- 테스트로 진행할 경우 : 게시상태 : 테스트 로 선택후 테스트 사용자를 추가하여야 합니다.
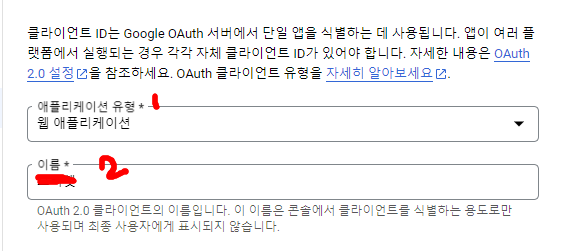
Step 3 : 사용자 인증 정보


- 애플리케이션 유형 : 웹 애플리케이션
- 이름 : 개발중인 앱 이름
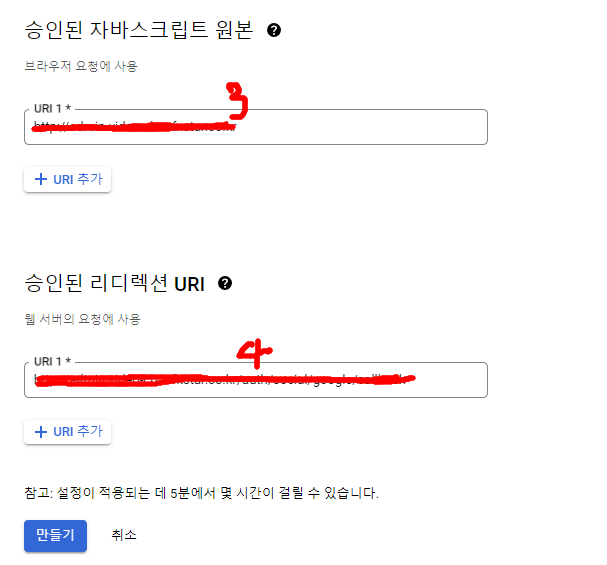
- 승인된 자바스크립트 원본: oauth관련 자바스크립트(oauth를 호출하는 자바스크립트가 있는 url), 로컬에서 개발중인 경우(http://localhost:4200) 처럼 처리
- 승인된 리디렉션 URI: 클라이언트에서 자바스크립트를 통해 google oauth를 호출한 후 결과 값을 받을 URI
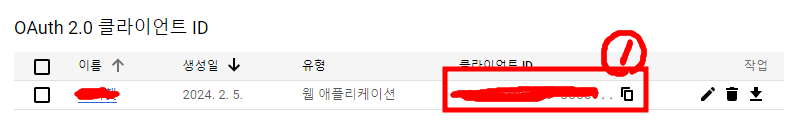
Step 4 : 생성된 결과
상기와 같이 절차를 마치면 아래와 같이 클라이언트 ID가 생성된다. 여기서 우리가 사용할 클라이언트 ID가 바로 아래그램의 "1"번이다.
OAUTH 프로그램 적용하기
지금 부터는 본격적으로 @codetrix-studio/capacitor-google-auth 을 이용한 구글 소셜 로그인에 대한 설명을 드리고자 한다.
소스는 angular로 구현해 보았습니다.
Web
웹은 초기 시작시 GoogleAuth.initialize(); 을 실행하여 줍니다.
첫번째 방법
initialize 시 관련 정보를 입력하는 방식 app.component.ts
import { Capacitor } from '@capacitor/core';
import { GoogleAuth } from '@codetrix-studio/capacitor-google-auth';
..........
export class AppComponent {
..........
async initializeApp() {
if (!Capacitor.isNativePlatform()) { // 네이티브 플랫폼이 아닌 경우만 실행
GoogleAuth.initialize({
clientId: 'Your-Web-Client-ID.apps.googleusercontent.com',
scopes: ['profile', 'email'],
grantOfflineAccess: true,
});
}
}
..........
}
두번째 방법
index.html에 관련 정보를 입력하여 처리하는 방식 index.html
<meta name="google-signin-client_id" content="Your-Web-Client-ID.apps.googleusercontent.com" />
<meta name="google-signin-scope" content="profile email" />
app.component.ts
import { Capacitor } from '@capacitor/core';
import { GoogleAuth } from '@codetrix-studio/capacitor-google-auth';
..........
export class AppComponent {
..........
async initializeApp() {
if (!Capacitor.isNativePlatform()) {// 네이티브 플랫폼이 아닌 경우만 실행
GoogleAuth.initialize()
}
}
..........
}
SignIn 처리
구글로그인 클릭시
public async googleLogin() {
const user: any = await GoogleAuth.signIn();
// 로그인 정보가 user에 넘어 옮으로 이를 이용하여 다양한 처리를 하시면 됩니다.
}
Android
안드로이드에서는 GoogleAuth.initialize()을 angular에서 처리하는 것이 아니라 capacitor에서 처리하므로 이 부분이 생략됩니다.
주의점은 capacitor.config.ts 에서 먼저 androidClientId 을 읽고 없으면 clientId 읽고 없으면 capacitor 모듈의 string.xml에서 정의된 server_client_id 를 읽어 들이게 프로그램 되어 있는데 실제로 clientId 만이 정상적으로 작동합니다.
따라서 androidClientId 가 정의 되어 있으면 삭제하는 것을 추천 드립니다.
- capacitor.config.ts
..........
plugins: {
GoogleAuth: {
scopes: [
"profile",
"email"
],
clientId: "Your-Web-Client-ID.apps.googleusercontent.com",
forceCodeForRefreshToken: true
},
..........
구글로그인 클릭시
public async googleLogin() {
const user: any = await GoogleAuth.signIn();
// 로그인 정보가 user에 넘어 옮으로 이를 이용하여 다양한 처리를 하시면 됩니다.
}