라라벨을 이용한 소셜 로그인 구현 방법
라라벨을 이용한 소셜로그인 구현
라라벨은 Laravel Socialite를 이용하여 다양한 소셜로그인을 제공한다.
이곳에서는 구현에 대한 간략한 설명을 할 것입니다.
google social login 을 보시려면 이 곳을 클릭해 주세요
Installation
composer require laravel/socialite
Configuration
소셜로그인을 사용하려면 OAuth providers 가 제공하는 credentials를 정의해 두어야 한다.
- OAuth 1.0 : facebook, twitter
- OAuth 2.0 : twitter-oauth-2, linkedin, google, github, gitlab, bitbucket
coinfig/services.php
github 의 OAUTH 를 아래와 같이 넣어 보자.
'github' => [
'client_id' => env('GITHUB_CLIENT_ID'),
'client_secret' => env('GITHUB_CLIENT_SECRET'),
'redirect' => 'http://example.com/callback-url', // provider에 등록된 redirect url과 동일해야 함
],
GITHUB_CLIENT_ID 와 GITHUB_CLIENT_SECRET 가져오기
.env 파일에 추가
GITHUB_CLIENT_ID=xxxxxxxxxxx
GITHUB_CLIENT_SECRET=xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
저는 github에서 Authorization callback URL 을
https://www.onstory.fun/auth/social/github/callback 로 잡았습니다.
라우팅
모든 세팅이 완료 되었으면 아래처럼 routing 정보를 잡으시면 됩니다.
// 로그인창 가져오기위한 라우터
Route::get('/auth/social/{provider}/redirect', 'SocialLoginController@redirectToProvider');
// 로그인 인증후 데이터를 제공해주는 라우터
Route::get('/auth/social/{provider}/callback', 'SocialLoginController@handleProviderCallback');
Controller 만들기
SocialLoginController.php
use App\Http\Controllers\Controller;
use Laravel\Socialite\Facades\Socialite;
class SocialLoginController extends Controller
{
/**
* 1. redirectToProvider() 프로바이더에 로그인요청
*/
public function redirectToProvider($provider)
{
return Socialite::driver($provider)->redirect();
// return Socialite::driver($provider)->scopes(['read:user', 'public_repo'])->redirect();
}
/**
* 2. handleProviderCallback () 로그인한 후에 이미 만들어진 아이디인지 확인후 처리
*/
public function handleProviderCallback($provider)
{
$socialUser = Socialite::driver($provider)->user();
// $socialUser = Socialite::driver($provider)->stateless()->user();
// $socialUser->name, $socialUser->getName()
// $socialUser->email, $socialUser->getEmail()
// $socialUser->token,
\Log::info(json_encode($socialUser));
}
}
Login 을 위한 HTML viewer 만들기
<a href="/auth/social/github/redirect">github login</a>
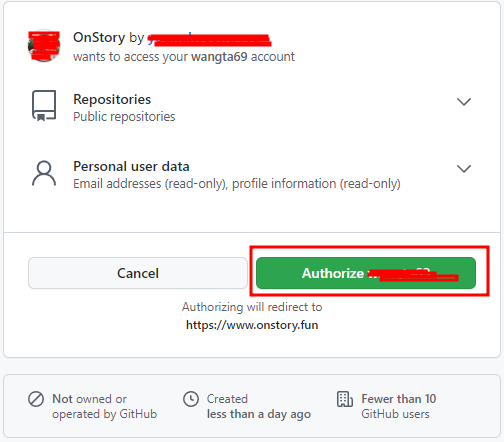
로그인창