codepen 활용하기
코드팬 활용하기
css, javascript 등을 테스트해보고 공유할 수 있는 좋은 개발툴이다.
코드팬을 활용하여 간단한 프로젝트 생성하기
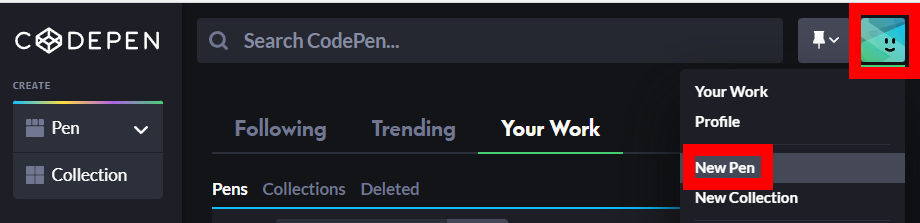
내아이콘 클릭 > New Pen

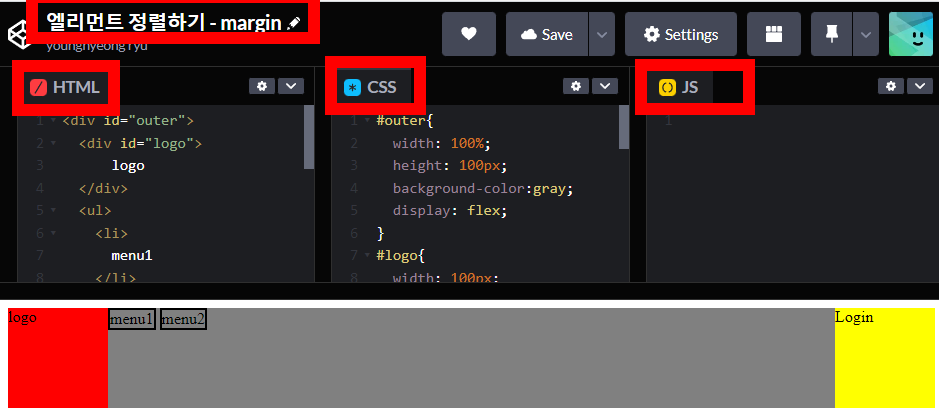
관련된 이름을 정하고 각각의 필드(HTML, CSS, JS)에 적당한 코드를 입력한다.

생성된 코드를 IFrame 으로 Embed 하기
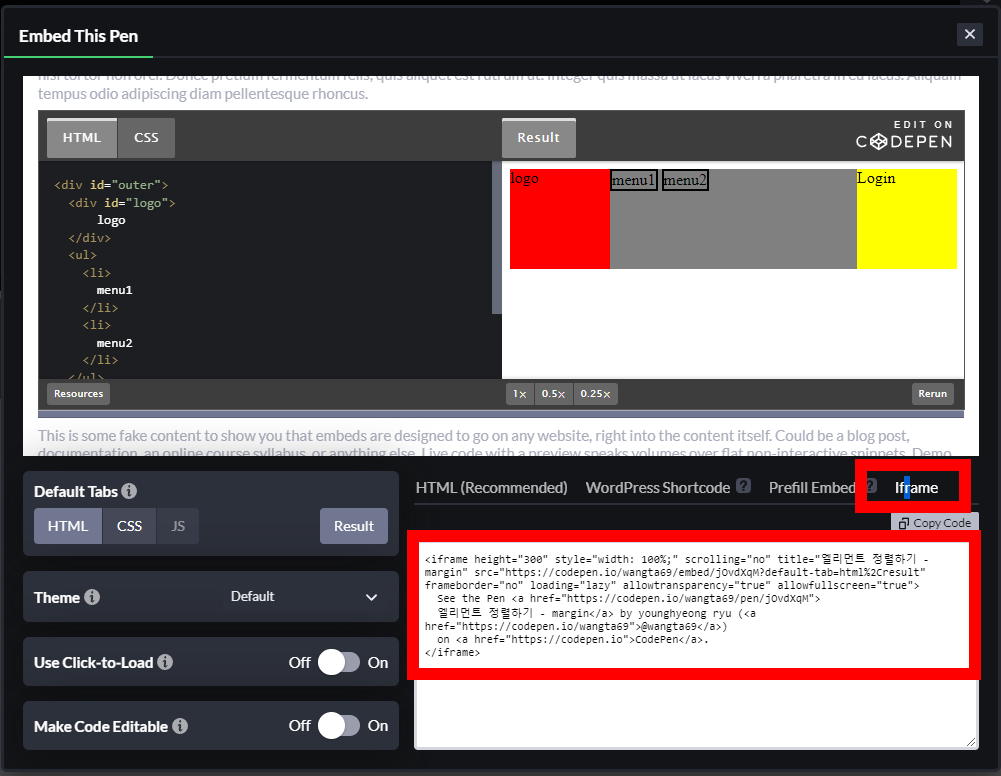
만들어진 코드를 Save하고 하단의 Embed를 클릭한다.

Iframe을 선택하고 코드를 가져와서 붙이면 된다.

결과물
아래는 실제로 ifram을 embed한 결과물이다.