jsDelivr - 무료 CDN 사용법 안내
jsDelivr - 무료 CDN 사용법
CDN 이란?
CDN은 Contents Delivery Network의 약자이다. Contents를 배달해주는 네트워크라고 하지만, 정적인 데이터의 경우 내용의 변화가 적기 때문에 캐시곳곳의 서버들을 사용하여 미리 복사해놓는다. 여러 사용자들은 자신에게 가까운 캐시서버를 액세스 할 수 있게 되므로, 네트워크 전송 시간을 단축시킬 수 있고, 이로 인해 결국 웹 가속화의 효과를 누릴 수 있다.
jsDelivr 사용법
jsDelivr은 우리가 많이 사용하는 npm, github, wordpress 등에 파일을 올려두고 아래 예제처럼 링크만 수정하여 사용하면 CDN과 같은 효과를 누릴 수 있고 개인이 웹서비스를 이용하는 경우 storage 처럼 사용가능하다.
npm 에서 사용예
// load any project hosted on npm
https://cdn.jsdelivr.net/npm/package@version/file
// load jQuery v3.2.1
https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js
// use a version range instead of a specific version
https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js
https://cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js
// omit the version completely to get the latest one
// you should NOT use this in production
https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js
// add ".min" to any JS/CSS file to get a minified version
// if one doesn't exist, we'll generate it for you
https://cdn.jsdelivr.net/npm/jquery@3.2.1/src/core.min.js
// omit the file path to get the default file
https://cdn.jsdelivr.net/npm/jquery@3.2
// add / at the end to get a directory listing
https://cdn.jsdelivr.net/npm/jquery/
ESM 에서 사용예
// load any project hosted on npm
https://esm.run/package@version/file
// load d3 v7.6.1
https://esm.run/d3@7.6.1
// use a version range instead of a specific version
https://esm.run/d3@7.6
https://esm.run/d3@7
// omit the version completely to get the latest one
// you should NOT use this in production
https://esm.run/d3
// load a non-default file
https://esm.run/d3/dist/d3.js
// all packages are automatically bundled and minified
Github 에서 사용예
// load any GitHub release, commit, or branch
// note: we recommend using npm for projects that support it
https://cdn.jsdelivr.net/gh/user/repo@version/file
// load jQuery v3.2.1
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js
// use a version range instead of a specific version
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js
https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
// omit the version completely to get the latest one
// you should NOT use this in production
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
// add ".min" to any JS/CSS file to get a minified version
// if one doesn't exist, we'll generate it for you
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js
// add / at the end to get a directory listing
https://cdn.jsdelivr.net/gh/jquery/jquery/
WordPress 에서의 사용예
// load any plugin from the WordPress.org plugins SVN repo
https://cdn.jsdelivr.net/wp/plugins/project/tags/version/file
// load an exact version
https://cdn.jsdelivr.net/wp/plugins/wp-slimstat/tags/4.6.5/wp-slimstat.js
// load the latest version
// you should NOT use this in production
https://cdn.jsdelivr.net/wp/plugins/wp-slimstat/trunk/wp-slimstat.js
// load any theme from the WordPress.org themes SVN repo
https://cdn.jsdelivr.net/wp/themes/project/version/file
// load an exact version
https://cdn.jsdelivr.net/wp/themes/twenty-eightteen/1.7/assets/js/html5.js
// add ".min" to any JS/CSS file to get a minified version
// if one doesn't exist, we'll generate it for you
Github 을 이용하여 jsdelivr을 CDN 처럼 사용하기
먼저 github을 이용하여 파일을 올려보자
github이 익숙하지 않은 분이시라면 GitHub%20Client%20사용하기를 참조하시기 바랍니다.
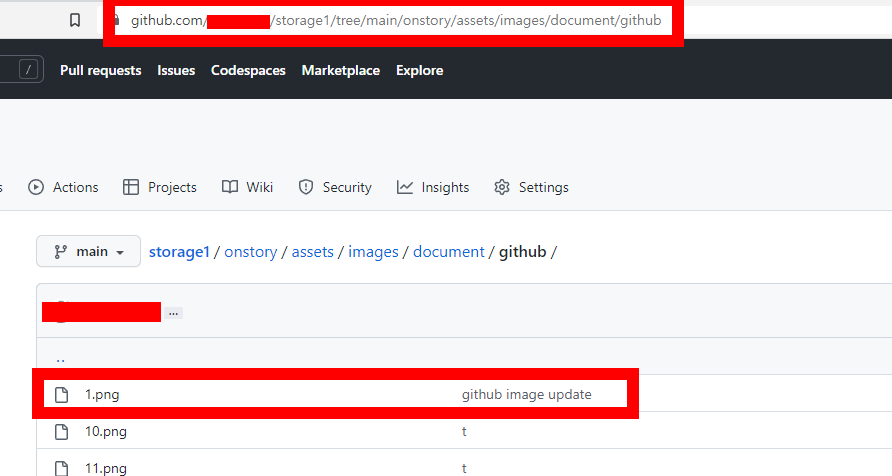
실제사용할 이미지가 위치한 경로이다.

실제 올라가있는 곳은
https://github.com/[내계정]/[Repository]/tree/main/[Repository 에서의 파일 경로]/[가져올 파일]
이것을 아래와 같이 변경하자. 여기서 'gh' 는 github을 의미한다.
https://cdn.jsdelivr.net/gh/[내계정]/[Repository]/[Repository 에서의 파일 경로]/[가져올 파일]
GitHub public repository에 파일을 업로드 하는 것만으로도, CDN처럼 데이터를 이용할 수 있다는 점이 실속적이다.